| Project | Full Stack Web Development |
|---|---|
| Team | 1 Developer |
| Region | Paris (France) & Seoul (South Korea) |
| Role | Full Stack Developer |
| Language | Javascript (ES5 & ES6), Less (CSS), Jade (HTML) |
| Framework | KeystoneJs (Mongoose, ExpressJs & NodeJs) |
| Tools | GulpJs, Flow, Babel, Google Docs, Inkscape |
| Design Pattern | Model View Controller, Facade (API) |
| Year | 2015 ~ 2016 |
| Repository | Private |
This project page showcases the workflow I designed when developing websites as a full stack developer. It does not focus on any website in particular.
Single Code Base
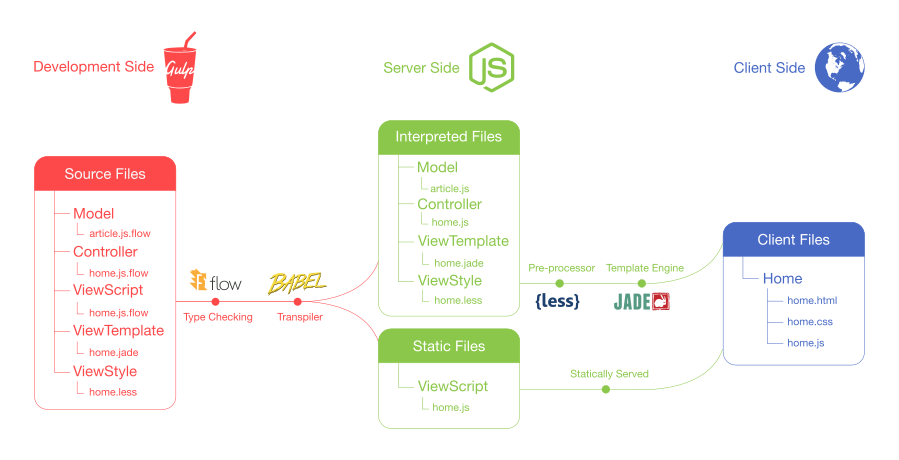
As a Full Stack developer, Javascript allows me to use one unified code base. From the development side, through the server side and to the client side all the scripting is made in Javascript. I will showcase the code architecture I would use for a website that shows articles (Model) on a page named Home (View).
As shown on this diagram we can divide the files into 3 different stages:
- Development - The files are not processed, they are versioned on Git and javascript files use the newest features of ES6.
- Server - The files have been processed and are pushed to the server, javascript files have been type checked (Flow) and transpiled to ES5.
- Client - The files have been statically served or dynamically generated, if the website is in production most of the files have been minified.
Multiple Micro-Services
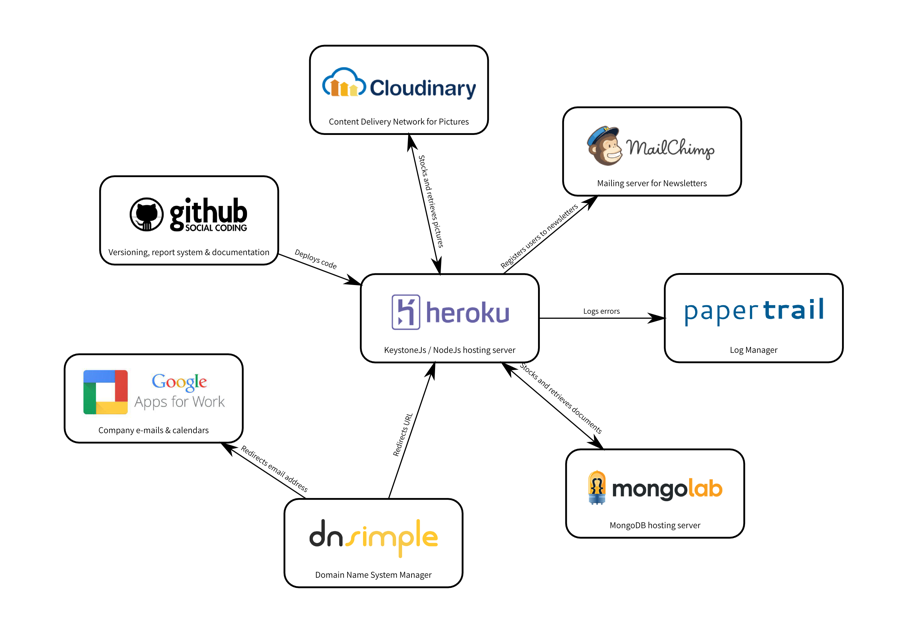
The architecture presented before relies on the use of multiple micro-services. When in development stage the files are versioned on GitHub, then, when in server stage files are deployed from GitHub to Heroku which becomes the center of gravity of the micro-services.
The key of this architecture is to logically distribute roles between micro-services.
- DNSimple - DNS management and load balancing.
- Google Apps for Work - E-mails, Calendar and Cloud services.
- Heroku - Highly scalable NodeJS server.
- MLab (formerly MongoLab) - Scalable NoSQL Database
- PaperTrail - Log management
- MailChimp - User Friendly Newsletter management
- Cloudinary - Content Delivery Network
- GitHub - Collaborative Code management
The double benefit of the scalability of this architecture is to be able to scale up or down as you go. The fees being gradual you should only pay what your application needs.